WordPressプラグイン
プラグインのご利用には、ImageFlux画像変換・配信エンジンのお申し込みが必要です。 どのプランでもプラグインをお使いいただけます。
はじめにlink
このプラグインは、WordPressサイト内の画像URLをImageFluxのURLに置き換えることで、画像の最適化と高速配信を実現するプラグインです。 プラグインを使用することで、画像のファイルサイズが削減され、画像の表示速度が向上し、サイト全体の読み込み速度が改善されます。 特に、画像を多用するサイトやページの表示速度に課題を感じているWordPressユーザーに最適です。
概要link
対象link
- WordPressの特定の画像フォルダ(wp-content/uploads)にある画像のみが変換対象となります。
- ストレージにAmazon S3を使用している場合は、オリジンに指定したディレクトリが変換対象となります。
- 画像変換ができる箇所は、アイキャッチ部分と記事内の画像のみです。
- テーマ内の画像(ヘッダ、ロゴ、背景)やウィジェット内の画像などは対象外となります。
機能link
- 画像をWebP形式に変換します(そのほか、JPEG, PNG, GIFの出力形式に対応)
- 画質を調整できます
- 変換した画像はCDNから配信されます
- Amazon S3をオリジンとして使用できます
- 既存の記事画像も一括で変換します
注意事項link
以下のケースではプラグインを使用せず、お客様にて画像のURLを置き換えるコードの実装をお願いいたします。
- テーマや他のプラグインの影響で、画像URLの置換が正しく機能しない場合。
- アイキャッチや記事内の画像以外にImageFluxを適用する場合。
- リサイズ、フィルタ、オーバーレイ合成、署名URL、配信有効期限などの他機能を使用する場合。
- 複数のオリジンを使いたい場合。
利用方法link
インストールlink
- WordPress管理画面で、メニューの「プラグイン」から「新規追加」をクリックします。
- 右上にある検索ボックスにImageFluxと入力し、プラグインの「今すぐインストール」ボタンをクリックします。
- プラグインを有効化します。
アカウント取得link
- ImageFluxのサービスサイトを開きます。
- プランを選択して、ImageFlux画像変換・配信エンジンのアカウントを作成します。
- アカウント作成後、初回ログインURLからパスワードを設定します。
オリジン設定link
- ImageFlux管理コンソールのオリジン設定で、必要な情報を設定します。
- HTTP(WordPressディレクトリ)を利用する場合
設定例

- Description:設定するオリジンの説明文を入力(任意)
- Type:
HTTPを選択 - Scheme:ご自身のサイトに合わせて
httpもしくはhttpsから選択 - Host:ご自身のWordPressサイトのホスト名(例:
hogehoge.jp)を入力 - Path Prefix:
wp-content/uploadsを入力- 注意: WordPressのインストール先が通常とは異なるディレクトリ(たとえば
/wordpress/の下)の場合、Path Prefixはwordpress/wp-content/uploadsのように設定してください。WordPressのインストール先のディレクトリ構造に合わせて適切なPath Prefixを指定する必要があります。
- 注意: WordPressのインストール先が通常とは異なるディレクトリ(たとえば
- Amazon S3を利用する場合
- ※前提としてWordPressでS3を使うためのプラグイン(WP Offload Media Liteなど)を併用する必要があります。
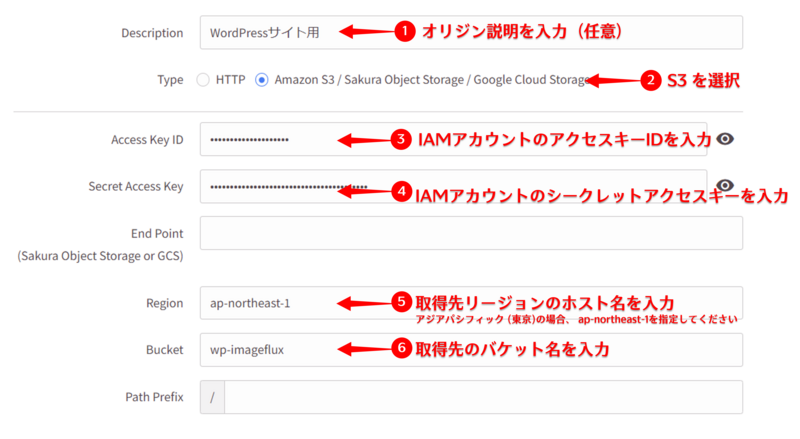
- 設定例

- Description:設定するオリジンの説明文を入力(任意)
- Type:
Amazon S3 / Sakura Object Storage / Google Cloud Storageを選択- ※プラグインはSakura Object Storage、Google Cloud Storageには非対応です。
- Access Key ID:IAMアカウントのアクセスキーIDを入力
- Secret Access Key:IAMアカウントのシークレットアクセスキーを入力
- End Point:空欄
- Region:取得先リージョンのホスト名を入力
- アジアパシフィック (東京)の場合、 ap-northeast-1を指定
- Bucket:取得先のバケット名を入力
- Path Prefix:空欄
- HTTP(WordPressディレクトリ)を利用する場合
- 設定後、ImageFluxのホスト名(例:
pX-XXXXX.imageflux.jp)が表示されるので、コピーします。
プラグイン設定link
- WordPress管理画面の左手メニューから「ImageFlux」をクリックし、必要な情報を設定し保存します。
設定例

- 画像の格納先:オリジン設定で選択したほうに合わせる
- ImageFluxドメイン:オリジン設定後に発行されたホスト名(
pX-XXXXX.imageflux.jp)を貼り付け - フォーマット変換:
webp:autoを選択 - 配信しない拡張子の指定:
gifにチェック - 画質:
60~80の間で指定(数字が高いほど高画質になります) - Exif削除(JPEGのみ):
Orientation以外のExif情報を削除するを選択
- 画像変換・配信状況を確認します。
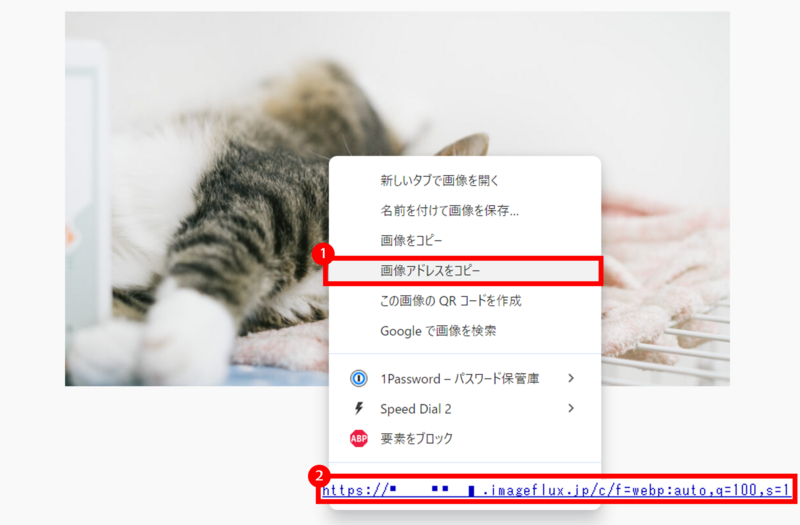
- 画像を使用している記事ページにアクセスします。
- 画像を右クリックし、画像アドレスをコピーしてください。
- メモ帳などにペーストしてURLが書き換わっていれば画像変換・配信ができています。

- プラグインの挙動が不安定な場合は、次の手順で変換を停止してください。
- WordPress管理画面の左手メニューから「ImageFlux」をクリックします。
- ImageFluxドメインの項目を空欄にして「変更を保存」をクリックします。
- 本ページの注意事項を参考に、お客様にてご確認をお願いします。
キャッシュ設定link
ImageFluxで変換した画像を高速にキャッシュ配信するために必要な設定です。 お客様のWordPressサーバ側での設定となります。 Apacheをお使いの場合は、以下のように設定します。
- FTPソフトなどを使用して、WordPressのサーバへアクセスします。
- サイトのルートディレクトリ上にある
.htaccessファイルを開きます。(ファイルがない場合は新規作成してください) .htaccessファイルの一番上に以下の文字列を追記します。(例:キャッシュを1日=86400秒保持する場合)Header append Cache-Control s-maxage=86400
- キャッシュ配信ができているか確認します。
- WordPressの管理画面にアクセス
- ブラウザの開発ツールを開き、リロードして
Cache-Controlレスポンスヘッダを確認 no-cacheなどがついており、キャッシュされないようになっていることを確認
- ブラウザの開発ツールを開き、リロードして
- サイト内の画像があるページにアクセス
- ブラウザの開発ツールを開き、リロードして
Cache-Controlレスポンスヘッダを確認 .htaccessで指定したCache-Control s-maxage=86400がついていることを確認
- ブラウザの開発ツールを開き、リロードして
- WordPressの管理画面にアクセス