画像変換パラメータリファレンス
ImageFluxでは画像変換のパラメータをURLの先頭につけることができます。
各パラメータはキーとその値からなり、イコール(=)で結合されています。
複数のパラメータをカンマ(,)で結合することにより、複数の画像変換パラメータを指定できます。
たとえば次の画像では、画像を幅400pxに縮小し、その上に幅300pxのImageFluxのロゴをオーバーレイ合成したうえでWebPに変換して配信しています。
,f=webp:auto/bridge.jpg)
このときのリクエストURLは次のようになります。
https://demo.imageflux.jp/w=400,l=(w=300%2fimages%2f1.png),f=webp:auto/bridge.jpg
HTML中でsrcset属性のように、カンマ区切りのリストを利用しておりURL内にカンマを含むことができない場合、パーセントエンコードした%2C(または%2c)に置き換えられます。
https://demo.imageflux.jp/w=400%2cl=(w=300%2fimages%2f1.png)%2cf=webp:auto/bridge.jpg
URLの先頭にはパラメータの前に /c もしくは /c! を付与できます。
これらのプレフィックスを用いることで、画像変換を行うURLであることを明示的に示すことができます。
プレフィックスを付与しても画像変換の結果自体に影響はありません。
つまり、次の3つのURLはどれも同じ画像変換結果になります。
https://demo.imageflux.jp/w=400/bridge.jpg
https://demo.imageflux.jp/c/w=400/bridge.jpg
https://demo.imageflux.jp/c!/w=400/bridge.jpg
拡大・縮小link
| Key | Value Type | Default | Description |
|---|---|---|---|
| w | integer | (なし) | スケーリング後の幅を指定する(ピクセル単位) |
| h | integer | (なし) | スケーリング後の高さを指定する(ピクセル単位) |
| a | integer | 1 | 出力画像のアスペクトモードを設定する
|
| b | string | ffffff | 背景色を指定する(16進数)
|
| g | integer | 5 | 領域の原点を指定する
|
| u | boolean | 1 |
出力画像が入力画像より拡大されることを許可する
|
| dpr | float | (なし) | 出力画像の倍率を Device Pixel Ratio を使って指定する |
出力サイズの指定
出力画像の大きさは横幅をw、縦幅をhパラメータで指定します。
横幅、縦幅のどちらかのみを指定した場合、オリジナルの縦横比を維持して指定された横幅または縦幅に拡大・縮小します。
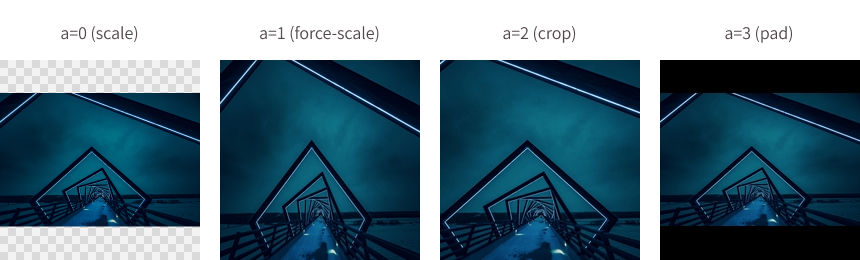
アスペクトモードの指定
wとhの両方を指定した場合に画像をどう処理するかはaパラメータで設定します。
aパラメータには4つのモードがあります。
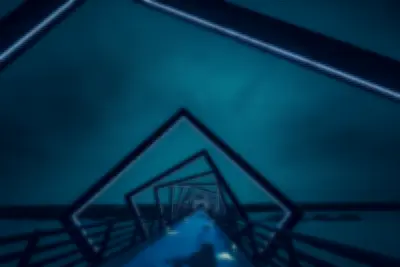
たとえばa=2を指定した場合はw、hパラメータで指定した領域を満たすように画像を拡大・縮小し、はみだした部分を切り取って出力します。

背景色の指定
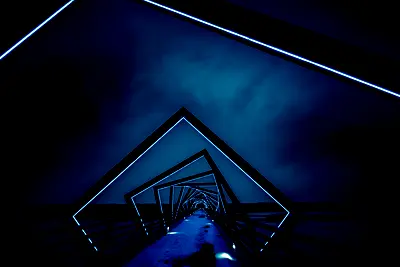
a=3を指定した場合、入力画像で埋まらなかった出力領域を指定された背景色で塗り足します。
このときの背景色はbパラメータで指定できます。
bパラメータには6桁の16進数で24ビットRGB値を指定します。また8桁の指定を行うことで、32ビットRGBA値を指定できます。
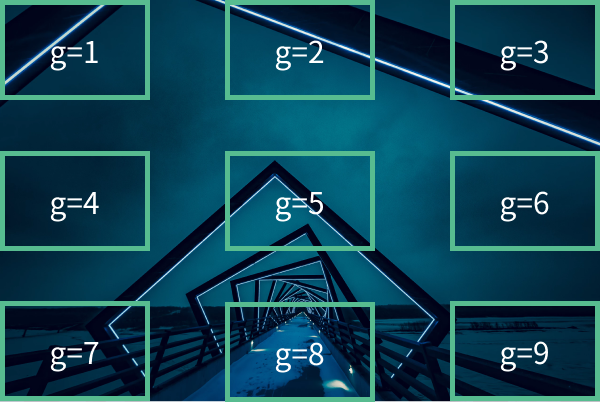
原点の指定
a=2とa=3を指定した場合、gパラメータを用いることで原点を指定できます。
この原点は入力画像と出力領域の位置を合わせる基準点として使われます。
gパラメータは左上を基準に1(左上)から9(右下)の整数で指定します。
デフォルトは5(中央)です。
入力画像の拡大を制限
ファイルサイズの増加や拡大による画質の劣化を抑えるために、出力画像のサイズを入力画像のサイズに制限したいことがあります。
uパラメータを用いることで、入力画像のサイズよりも大きな画像を出力しないように制限できます。
これはブラウザやクライアントアプリケーションが自動的に拡大して表示してくれる場合に有効な機能です。
Device Pixel Ratioの指定
ディスプレイのDevice Pixel Ratio(画素密度の比)を使用して出力画像の倍率を指定できます。
0を超える5以下の値を指定できます。
1の場合は元と同じサイズの画像が、1.5の場合は横幅、縦幅がそれぞれ1.5倍の画像が出力されます。
たとえば、w=240,h=180,dpr=1.5を指定した場合、幅360px、高さ270pxの画像が出力されます。

w=240,h=180)
w=240,h=180,dpr=1.5)クリッピングlink
| Key | Value Type | Default | Description |
|---|---|---|---|
| ic | integer:integer:integer:integer | (なし) | 入力画像を指定したサイズに切り抜く(x1:y1:x2:y2) |
| icr | float:float:float:float | 0:0:1:1 | 入力画像を指定したサイズに切り抜く (割合で指定) 例: 0.25:0.25:0.75:0.75=25%:25%:75%:75%icと同時に使用できません |
| ig | integer | gの値 | 入力画像を切り抜く領域の原点を指定する
|
| oc / c | integer:integer:integer:integer | (なし) | 拡大・縮小後の出力画像を切り抜く (x1:y1:x2:y2) |
| ocr / cr | float:float:float:float | 0:0:1:1 | 拡大・縮小後の出力画像を切り抜く (割合で指定) 例: 0.25:0.25:0.75:0.75=25%:25%:75%:75%ocと同時に使用できません |
| og | integer | gの値 | 拡大・縮小後の出力画像を切り抜く領域の原点を指定する
|
ic、oc パラメータは画像の指定された領域を切り抜きます。
icパラメータは拡大・縮小を行う前の入力画像を、oc(またはc)パラメータは拡大・縮小を行った後の出力画像を切り抜きます。
領域の原点はig、ogパラメータで指定します。たとえば0:0:150:100と指定した場合、ig、ogパラメータによって切り抜かれる位置は次のようになります。
ig、ogパラメータを指定しなかった場合はgパラメータで指定した値が利用されます。

切り抜く領域はピクセル単位で指定するほか、icr、ocr(またはcr)パラメータを用いることで、画像サイズに対する割合で指定できます。
ピクセル指定(ic、oc)と割合指定(icr、ocr)は同時に指定できません。
入力画像のクリッピングと拡大・縮小後のクリッピングで別々の指定を行うこと(たとえばicとocrの組み合わせ)は問題ありません。
回転・反転link
| Key | Value Type | Default | Description |
|---|---|---|---|
| ir | integer | 1 | 入力画像を回転・反転させる
|
| or / r | integer | 1 | 拡大・縮小後の画像を回転・反転させる
|
JPEG画像の自動回転
デジタルカメラやスマートフォンが出力したExif規格 (PDF)のJPEGにはオリエンテーション情報(画像方向情報)が含まれていることがあります。
ir=auto(またはor=auto)と指定すると、画像のオリエンテーション情報を用いて逆変換を行い、オリエンテーション情報が反映された(オリエンテーション情報を含まない)画像を出力します。
パラメータによる回転・反転
値を指定して回転・反転する場合は、ir、or(またはr)パラメータにどの端点を基準点として画像を回転・反転させるかを1から8で指定します。
ir、orパラメータに指定する値はExifが用いているTIFF Tag Orientationの値の逆変換になっています。
例としてImageFluxのロゴ画像をそれぞれの値で回転・反転させると次のようになります。
| 1 (top-left) | 2 (top-right) | 3 (bottom-right) | 4 (bottom-left) |
|---|---|---|---|
 |  |  |  |
| 5 (left-top) | 6 (right-top) | 7 (right-bottom) | 8 (left-bottom) |
 |  |  |  |
irとorは同時に指定可能ですが、一部、意味のない組み合わせが存在します。具体的には、一方の指定がautoのない場合、autoの指定は無視されます。
フィルタlink
| Key | Value Type | Default | Description |
|---|---|---|---|
| unsharp |
integerxfloat integerxfloat+float+float | (なし) | 拡大縮小後の画像に対してアンシャープマスクを適用する |
| blur | integerxfloat | (なし) | 拡大縮小後の画像に対してガウシアンぼかしを適用する |
| grayscale | integer | 0 | 指定された割合(%)に応じて、彩度を落としてグレースケール化する 0で無変換、100で完全なグレースケールとなる |
| sepia | integer | 0 | 指定された割合(%)に応じて、彩度を落とした上でセピア風に変換する 0で無変換、100で完全なセピア風となる |
| brightness | integer | 100 | 画像の明度を指定された比(%)で変更する 0で完全な黒、100で無変換となる。100より大きい値を指定すると元画像より明るくなる |
| contrast | integer | 100 | 画像のコントラストを指定された比(%)で変更する 0で完全なグレー、100で無変換となる。100より大きい値を指定すると元画像よりコントラストが強調される |
| invert | boolean | 0 | 1を指定した場合、画像をネガポジ反転する |
アンシャープマスク
アンシャープマスクフィルタはシャープネス処理を行うフィルタのひとつで、エッジを強調しメリハリが付いた画像にします。
アンシャープマスクフィルタはunsharpパラメータを用いて次の書式で指定します。
この書式はImageMagickの-unsharpオプションと互換性があります。
gain、thresholdは省略可能です。
unsharp=radiusxsigma+gain+threshold| Key | Value Type | Default | Description |
|---|---|---|---|
| radius | integer | 必須 | ガウシアンぼかし半径(ピクセル単位)。0より大きい値 |
| sigma | float | 必須 | ガウシアンぼかしの標準偏差。0.0より大きい値 |
| gain | float | 1.0 | 強調時の係数。thresholdを省略した場合のみ省略可 |
| threshold | float | 0.05 | 強調時の閾値(比)。0.0より大きく1.0より小さい値 |

unsharp=3x3.0+1.0+0.0)ブラー
ブラーフィルタは出力画像に対してガウシアンぼかしを適用することで、出力画像をぼかします。
| Key | Value Type | Default | Description |
|---|---|---|---|
| radius | integer | 必須 | ガウシアンぼかし半径(ピクセル単位)。0より大きい値 |
| sigma | float | 必須 | ガウシアンぼかしの標準偏差。0.0より大きい値 |

blur=3x3.0)グレースケール化
グレースケール化フィルタは出力画像に対して指定された割合で彩度を落とし、出力画像をグレースケール化します。 0の場合は無変換、100の場合に完全なグレースケール画像となります。その間の値を指定した場合、その値に応じた比率で彩度を落とします。

grayscale=100)セピア風
セピア風フィルタは出力画像に対して指定された割合で彩度を落としたうえでセピア色を重ね、出力画像をセピア風画像にします。 0の場合は無変換、100の場合に完全なセピア風画像となります。その間の値を指定した場合、その値に応じた比率で彩度を落としてセピア色を重ねます。

sepia=100)ブライトネス
ブライトネスフィルタは出力画像に対して指定された割合で明度を変更します。 0の場合は完全な黒、100の場合は元と同じ明度の画像を出力します。100未満の値を指定した場合はその値に応じて暗い画像となり、100より大きい値を指定した場合は明るい画像となります。

brightness=200)コントラスト
コントラストフィルタは出力画像に対して指定された割合でコントラストを変更します。 0の場合は完全なグレー、100の場合は元と同じコントラストの画像を出力します。100未満の値を指定した場合はその値に応じてコントラストの弱い画像となり、100より大きい値を指定した場合はコントラストを強調します。

contrast=200)ネガポジ反転
ネガポジ反転フィルタは出力画像に対して輝度・色を反転します。
0の場合は無変換、1の場合は反転した画像を出力します。

invert=1)フィルタの適用順序
アンシャープマスクフィルタとブラーフィルタについては同時には適用できませんが、そのほかのフィルタは任意に複数組み合わせることが可能です。 その場合、以下の順序でフィルタが適用されます。
- アンシャープマスクまたはブラー
- グレースケール化
- セピア風
- ブライトネス
- コントラスト
- ネガポジ反転
オーバーレイ合成link
入力画像に対して別の画像やテキストをオーバーレイ合成できます。オーバーレイは複数指定でき、指定された順番に合成されます。
画像オーバーレイlink
| Key | Value Type | Default | Description |
|---|---|---|---|
| l | (string) | 合成する画像とその変換パラメーターを指定する 値はURLエンコードされている必要がある |
オーバーレイ画像の指定
オーバーレイ画像はlパラメータを用いて指定します。lパラメータには先頭に画像変換パラメータを指定できます。
値はすべてURLエンコードされており、かつ()でくくる必要があります。
たとえば、横幅300pxに縮小した画像をオーバーレイ合成する場合は次のようになります。
https://demo.imageflux.jp/w=400,l=(w=300%2fimages%2f1.png)/bridge.jpg,f=webp:auto/bridge.jpg)
オーバーレイする画像には各種画像変換パラメータを指定できます。また、オーバーレイする位置を指定するために、以下のパラメータを利用できます。
fパラメータやthroughパラメータといった入力や出力フォーマットに関したパラメータはオーバーレイ画像に対して指定できません。
| Key | Value Type | Default | Description |
|---|---|---|---|
| x | integer | 0 | 横方向のオフセットを指定する |
| xr | float | 0.0 | 横方向のオフセットを指定する(画像幅に対する割合) |
| y | integer | 0 | 縦方向のオフセットを指定する |
| yr | float | 0.0 | 縦方向のオフセットを指定する(画像高さに対する割合) |
| lg | integer | 5 | 原点を指定する
|
| mask |
string string:integer | (なし) | 指定された画像をマスクとしてクリッピングマスク処理を行う |
画像位置の指定 (古い形式)
| Key | Value Type | Default | Description |
|---|---|---|---|
| l | string | (なし) | 重ねる画像のファイルパス(URLエンコード形式) |
| lx | integer | 0 | 横方向のオフセットを指定する |
| lxr | float | 0.0 | 横方向のオフセットを指定する(画像幅に対する割合) |
| ly | integer | 0 | 縦方向のオフセットを指定する |
| lyr | float | 0.0 | 縦方向のオフセットを指定する(画像高さに対する割合) |
| lg | integer | 5 | 原点を指定する
|
テキストオーバーレイlink
| Key | Value Type | Default | Description |
|---|---|---|---|
| t | (string) | 合成するテキストとそのパラメーターを指定する 値はURLエンコードされている必要がある |
オーバーレイ合成するテキストの指定
オーバーレイ合成するテキストはtパラメータを用いて指定します。値はすべてURLエンコードされており、かつ()でくくる必要があります。たとえば、「テキストが合成できます」というテキストを合成する場合は次のようになります。
https://demo.imageflux.jp/w=400,t=(w=400,h=80,align=1,f=ffffff,size=30,font=Ryumin%20R-KL,text=%E3%83%86%E3%82%AD%E3%82%B9%E3%83%88%E3%81%8C%0A%E5%90%88%E6%88%90%E3%81%A7%E3%81%8D%E3%81%BE%E3%81%99)/bridge.jpg/bridge.jpg)
オーバーレイするテキストや、その描画領域を指定するために以下のパラメータを利用できます。
| Key | Value Type | Default | Description |
|---|---|---|---|
| font | string (string) | (なし) | 描画するフォントを指定する 複数回指定することができる フォント名はUTF-8でエンコードされている必要がある
|
| size | float | (なし) | 描画するテキストのフォントサイズを指定する |
| f | string | 000000 | テキストの色を指定する(16進数)
|
| b | string | ffffff00 | テキストの描画領域の背景色を指定する(16進数)
|
| w | integer | (なし) | テキストの描画領域の幅を指定する |
| h | integer | (なし) | テキストの描画領域の高さを指定する |
| linespacing | float | 0 | 行間を指定する |
| align | integer | 0 | アライメントを指定する
|
| dir | integer | 0 | 文章のデフォルトの書字方向を指定する
|
| wrap | integer | 0 | テキストの折り返し方法を指定する |
| ellipsize | boolean | 0 | テキストが描画領域に収まらない場合に省略記号(...)を挿入する
|
| justify | boolean | 0 | 描画幅に合わせて単語間のスペースを調整するか指定する
|
| strike | boolean | 0 | 取り消し線を引く
|
| text | string | (なし) | 描画するテキストを指定する このパラメータは最後のパラメータでなければならない。 )まで値と解釈される。なお、%2cは区切り文字とみなされないテキストはUTF-8でエンコードされている必要がある |
テキストの描画には、以下のフォントが利用できます。
なお、指定されたフォントに収録されていない文字が指定された場合、Notoフォントに自動でフォールバックされます。この際、書体の選択はできません。
| フォント名 | fontパラメータに指定可能な値 | 備考 |
|---|---|---|
| 新ゴ R | 新ゴ R Shin Go R | |
| 新ゴ B | 新ゴ B Shin Go B | |
| UD新ゴ L | UD新ゴ L UD Shin Go L | |
| UD新ゴ R | UD新ゴ R UD Shin Go R | |
| UD新ゴ B | UD新ゴ B UD Shin Go B | |
| リュウミン R-KL | リュウミン R-KL Ryumin R-KL | |
| リュウミン B-KL | リュウミン B-KL Ryumin B-KL | |
| リュウミン H-KL | リュウミン H-KL Ryumin H-KL | |
| フォーク R | フォーク R Folk R | |
| フォーク M | フォーク M Folk M | |
| じゅん 34 | じゅん 34 Jun 34 | |
| じゅん 501 | じゅん 501 Jun 501 | |
| ゴシックMB101 R | ゴシックMB101 R Gothic MB101 R | |
| ゴシックMB101 B | ゴシックMB101 B Gothic MB101 B | |
| DriveFlux | DriveFlux | バリアブルフォント 名前付きインスタンス・可変軸のタグと値域については、MorisawaFontsのサポートサイトをご参照ください DriveFluxの使い方 DriveFlux(バリアブルフォント)をWebサイト上で使いたい ※本機能に関するお問い合わせをモリサワ社へ直接行うことはお控えください |
テキストの描画領域に対して、オーバーレイ合成前にクリッピングや回転・反転を行うことができます。ただし、icなどの入力画像に対するパラメータは指定できません。
また、オーバーレイする位置を指定するために、以下のパラメータを利用できます。
| Key | Value Type | Default | Description |
|---|---|---|---|
| x | integer | 0 | 横方向のオフセットを指定する |
| xr | float | 0.0 | 横方向のオフセットを指定する(画像幅に対する割合) |
| y | integer | 0 | 縦方向のオフセットを指定する |
| yr | float | 0.0 | 縦方向のオフセットを指定する(画像高さに対する割合) |
| lg | integer | 5 | 原点を指定する
|
| mask |
string string:integer | (なし) | 指定された画像をマスクとしてクリッピングマスク処理を行う |
クリッピングマスクlink
maskパラメータを指定することで、lパラメータに指定された画像およびtパラメータで描画された合成前のテキスト画像をマスクとしてクリッピングマスク処理を行うことができます。
maskパラメータは次のように指定します。
mask=typemask=type:paddingクリッピングマスクの種類(type)にはwhite、black、そしてalphaがあります。
whiteは画像中の白い領域、blackは黒い領域をマスクとして扱います。つまり、マスクとなる画像の輝度情報をアルファ値として扱います。
指定画像がグレースケールではなくカラー画像だった場合は、グレースケールに変換してから処理します。
alphaを指定した場合、マスク画像のアルファチャンネルをマスクとして用います。
ただし、指定された画像がアルファチャンネルを含んでいなかった場合、whiteが指定されていると見なし、輝度情報をマスクとして用います。
padding modeは指定された画像の領域からはみ出た部分をどのように処理するかを指定します。
デフォルトは0で、マスクとして指定された画像からはみ出た部分はマスク外とみなし、すべて透明にして出力します。
| Key | Value Type | Default | Description |
|---|---|---|---|
| mask type | string | 必須 |
マスクとして扱う領域を指定する
|
| padding mode | integer | 0 |
指定画像が入力画像より小さい場合の処理を指定する
|
出力link
| Key | Value Type | Default | Description |
|---|---|---|---|
| f | string | auto | 出力する画像フォーマットを指定する
|
| q | integer | 75 |
クォリティパラメータ(0..100) 出力フォーマットがJPEGまたはWebPの場合に適用される。数値が大きい方が高画質となる。 0の場合はデフォルト値として扱われる
|
| o | boolean | 1 |
出力フォーマットがJPEGの場合に、出力画像のハフマン符号化テーブルの最適化を行う
|
| lossless | boolean | 0 |
出力フォーマットがWebPの場合に、ロスレス形式で出力する
|
| s | integer | 1 |
入出力フォーマットが共にJPEGの場合、Exif情報をどう取り扱うかを指定する
|
対応フォーマットの判別は、クライアントからのAcceptヘッダフィールドの値を用いて判定します。 そのためAcceptヘッダが正しく送られない場合や、レスポンスに含まれるVaryヘッダフィールドを扱えないキャッシュでは正しく動作しません。
背景色の合成link
アルファチャンネルをサポートしていない画像フォーマットに変換する場合、bパラメータで指定された背景色と合成して出力します。
MP4出力link
出力フォーマットとしてMP4を指定した場合(f=mp4)、入力フォーマットにかかわらずMP4として出力されます。
ブラウザ等で閲覧する場合 <img> 等の画像を表示させるタグでは正常には表示されなくなるのでご注意ください。
<video> 等の動画を表示させるタグを使用する必要があります。
MP4出力時は、入力されたアニメーションGIFの全フレームを解釈して変換・出力します。 この時、拡大縮小・フィルタ等の変換パラメータで指定した内容はすべてのフレームに対して適用されます。
出力されるMP4の映像コーデックはH.264 High Profileとなります。 また、出力に音声データは含まれません。
画像フォーマットによる除外link
| Key | Value Type | Default | Description |
|---|---|---|---|
| through | string | (なし) | 入力画像が指定されたフォーマットだった場合は一切の変換を行わないjpg/png/gif/webp/bmp/heic/autoのいずれか、またはこれらのうち複数を:区切りで並べるまた、 autoを指定すると、ImageFluxが対応していないフォーマットのファイルを変換せず、そのまま配信する例: png:gif:auto:PNG・GIF・その他非対応フォーマットを変換しないで配信 |
throughパラメータは特定の画像フォーマットで画像変換を無効にするとき使用します。
具体的にはthrough=gifと指定することで、GIF形式の画像変換を無効にし、アニメーションGIFをそのまま配信できます。
through=autoを指定すると、SVGファイルなど、ImageFluxが変換に対応していないフォーマットのファイルをオリジンからそのまま配信できます。
ただし、この機能はImageFluxの将来的なアップデートで対応フォーマットが増えた場合に挙動が変わる可能性があるため、後方互換性が低下する点にご注意ください。